Disposez-vous d’un site responsive ?
On espère que vous avez répondu à cette question rapidement, et surtout par l’affirmative. On vous explique.
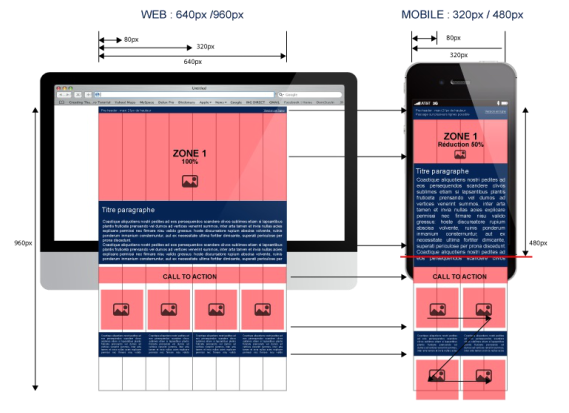
Un site internet responsive est un site capable d’adapter son contenu aux différents formats d’écrans (ordinateurs, mobiles, tablettes). Selon la grande étude annuelle Digital Report 2021, publiée par Hootsuite et We Are Social, 4,32 milliards internautes utilisent Internet à partir d’un mobile. Aujourd’hui, le téléphone est le terminal le plus utilisé pour surfer sur la toile. 42% devant l’ordinateur qui se trouve à 38%, et encore loin devant la tablette à 7%.
Ces chiffres parlent d’eux-mêmes. Aujourd’hui, avoir un site internet adapté aux écrans de téléphones n’est plus en option.
Mais alors comment en élaborer un performant pour son entreprise ?
Pourquoi créer un site responsive ?
Éviter la perte de trafic
Google annonçait déjà en 2017 que les recherches sur les téléphones mobiles dépassaient les requêtes sur ordinateur en France. Aujourd’hui, avoir site responsive est devenu essentiel pour s’assurer de ne pas perdre les internautes en cours de route.
En effet, si l’utilisateur décide de se rentre sur votre site via son téléphone portable et que le contenu n’est pas adapté (en termes de visibilité mais également de praticité et d’ergonomie), il ne lui suffira que de quelques cliques pour trouver un concurrent.
Optimiser votre référencement naturel (SEO)

Comme si l’argument précédent n’était pas suffisant, avoir un site internet responsive permet également d’optimiser votre référencement (votre position sur Google, en somme).
Eh oui, depuis 2014 Google a mis en place un label intitulé “mobile friendly”, avec un objectif : afficher les premiers résultats d’une recherche sur smartphone les sites présentant ce label. Et pour obtenir ce label, il faut bien évidemment répondre aux exigences d’un site responsive.
Autant vous dire que cela peut agir comme un énorme coup de pouce en termes de visibilité pour votre entreprise.
Comment créer un site responsive ?
Il existe plusieurs méthodes afin de rendre un site internet responsive. Certaines sont bien plus simples que d’autres.
Utiliser un CMS
Voici l’alternative la plus simple à laquelle vous pouvez avoir recours. Vous pourrez retrouver sur tous les logiciels et CMS (type WordPress, Joomla…), des “thèmes” pour développer un site responsive. Vous aurez à votre disposition de nombreux thèmes dont certains sont gratuits, et d’autres payants.
Utiliser un website builder
Autrement dit “outil de construction de site web”, le website builder permet de construire simplement et rapidement un site internet. Pour créer un site internet responsive, vous n’aurez qu’à sélectionner une template automatiquement adaptée à l’usage sur téléphone mobile.
Utiliser le concept du mobile first
Vous pouvez également opter pour créer un site “mobile first”. Le concept est le suivant : au lieu de chercher à adapter votre site aux dimensions d’un mobile, vous créez directement votre site à partir de la version mobile. Autrement dit, vous priorisez l’affichage mobile pour votre site internet. L’avantage du mobile first est qu’il rendra tout de même votre site accessible aux autres formats d’écran. Vous pourrez ensuite optimiser progressivement l’adaptation de votre site à des dimensions d’écran plus grandes.
Quelques conseils à appliquer pour créer un site responsive
Vous avez désormais quelques outils en main pour créer votre site internet responsive. Vous devrez toutefois veiller à élaborer un contenu adapté à la version mobile. Voici une liste d’éléments à prendre en compte :
- Adapter la taille du texte et privilégier des phrases courtes
- Créer un menu adapté (notamment par une arborescence simplifiée)
- Optimiser les visuels (taille, pixels)
- Créer des raccourcis
- Réduire le temps de chargement (ne pas surcharger le site)
- Éviter les pop-ups
Vous avez à présent les clés en mains pour créer un site pour mobile ! Dans le cas d’un site pour une entreprise, n’hésitez pas à confier la création de votre site à des professionnels (webmaster, agences…) afin d’obtenir un rendu professionnel à la hauteur des attentes de vos clients !
Neocamino vous propose un service complet de création ou de refonte de site web, en allant même jusqu’à la rédaction de vos pages commerciales si vous ne souhaitez pas perdre de temps à vous en occuper.
Nous proposons également un service de maintenance de site web afin d’assurer sa sécurité et prospérité. Déléguez-nous votre communication digitale et consacrez-vous à ce que vous faites de mieux !

✨ Content manager chez Neocamino ✍️ 💻
Spécialisée dans le marketing digital et e-commerce, acquisition de trafic par le SEO et conversion.